Sketches are freehand drawings that are created with rapid movements and normally proposed as a finished work. A lot of artists use sketching to put down an idea which can be used later, it could be something seen by the artist, a demonstration of principles or ideas generally. The main idea behind sketching is to record something down, courts use sketch artists to record sessions, manufacturing companies use sketches to put down an idea for a new product so it is very key. Nowadays, sketching is no longer carried out using pencils, pastel or charcoal, pen or ink.
Best Javascript and HTML5 Canvas Drawing Tools
Technology has now made it possible for artists to expand their capabilities using application software to sketch ideas. It gets even better with the use of HTML canvas drawing tools, which allow users to sketch ideas all from their web browsers and also save it for further use in PNG and other formats. So, we have compiled a list of HTML canvas drawing tools available for anyone or an artist to use. These sketching tools use HTML5 canvas and JavaScript Framework to help designers get their game up while work is being done. The use of HTML5 is a key factor because this markup language is what every designer or developer is excited about. It comes with many awesome features that make sketching more flexible.

Javascript Drawing Tool
The Sketchy Structures HTML tool is the first on our list today and it is very smooth and easy to use. This sketching tool uses HTML5 and JavaScript frameworks to help users draw imaginary designs and ideas. With Sketchy Structures, you will be able to sketch out designs for a new item, product, and so much more in black and white. You can also save these sketches in PNG picture formats.

Create A Drawing App With Html5 Canvas And Javascript
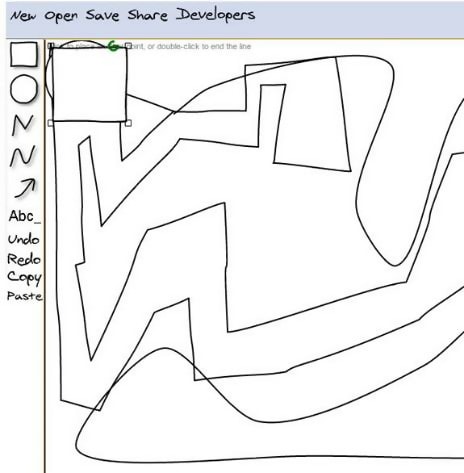
Zwibbler is another great HTML sketching tool to use as a designer or artist who would like to go digital with their ideas. This tool allows you to draw different types of shapes you wish such as circles, rectangles, as well as freehand drawings. It is a fascinating HTML5 tool that any designer can jump on and do justice to whatever sketch design project they might be working on. One awesome feature is the fact that you can add shadows to your shapes, copy, paste, undo and redo.

Html5 Canvas Drawing Tool
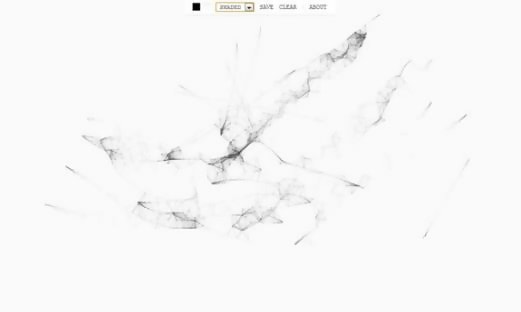
Mr Doob’s Harmony is a superb HTML sketching tool that comes with so many features. You can draw using any of its options like sketchy, shaded, blur, fur, long fur, chrome, web, simple, ribbons, circles, and grid to make a more detailed sketch. You can change the background from the default white to any other colour you want or even wireframe. All sketches you draw can be saved in a high-quality PNG file (1366 x 650 pixels).

Html5 Canvas Examples With Source Code
This is another HTML sketching tool by Mr Doob on this list. The multi-user sketchpad is one extraordinary tool that you can use to create amazing sketches for an idea, product or designs. It is a beautiful tool and it allows users to draw sketches simultaneously. This means everyone using this tool can draw at the same time.

Html5 Canvas Drawing Tool
This is another surprisingly great HTML sketching tool that has a lot of functionalities to help you with any sketch designs projects at hand. It is just incredible and allows you to use its 20 different sketch and painting styles to create something unique. This is just a perfect painting tool if you really use it to its full functions. Sketches and paintings can be saved in JPG in high-quality.

Html5 Canvas Draw Line With Mouse
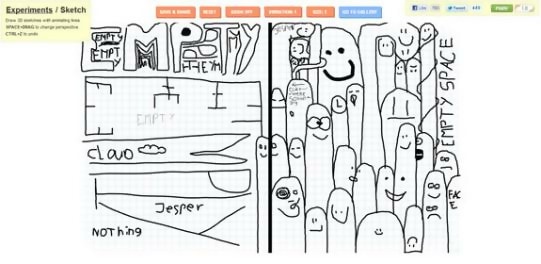
This is an extraordinary sketching tool that was created by Hakim El Hattab. This sketch tool uses HTML5 to give you the best. Images can be dragged from your computer onto the canvas if you want to draw a stencil. You can rotate drawings in 3D, undo, erase, increase the paintbrush size, add vibration effects, colour and more. Sketch makes you enjoy sketching like never before, it will definitely give you an interesting experience.

Html5 Canvas Draw Shapes With Mouse
Pschiiit sketch tool is the improved version of “Internet Graffiti Board” with a two-dimensional grid which uses PostgreSQL database for storing sketches in polygons. It has a pencil you can to sketch which comes in 3 sizes with a number of colours to choose from. You can also zoom in and out on your drawings if you want more details. It is pretty easy to use and very resourceful.

Html5 Canvas Touch Drawing
Sketchpad is on another level when it comes to HTML sketching tools. It is one tool that gives you control over every single detail you want in a sketch. So basically, you can paint and also sketch with this tool. The developer created it using pure HTML5 and JavaScript combined, so it is super simple and easy to use. It comes with so many features & tools like marquee, crop, text, shape, spirograph, brush, fill, stamp, eraser, picker, and more. You can do a lot of amazing sketch and painting jobs with this tool.

Spirograph HTML Sketching Tool
This is probably the easiest sketching tool to use as it allows you to just set the parameters for the type of spiral design you want and let it do the rest. It is that simple. Spirograph is created using HTML5 and JavaScript and it is best known for drawing circles, and other shapes. It allows you to set how fast or slow you want it to draw for you. Also, in the settings, you can choose circle, static or mobile circle sizes to draw, colours and how thick you want the lines to be and an option for calligraphy pen.

Internet Graffiti Board Sketching Tool
Another effortless HTML sketching tool is the Internet Graffiti Board. It is very easy to use such that even a novice would be able to draw sketches using it. You can draw and save immediately and your drawings will be open for the public to see. There are some features like colours, drawing pen size and so on.

Bezier Sketching HTML Tool
Bezier Sketching tool is so simple all you have to do is click and draw by connecting the dots. You can change the size of the line, add colours, undo and many more. It is a cool HTML5 and JavaScript Framework tool to use for sketching within your browsers.

PhysicSketch HTML Tool
This is the craziest sketch tool on this list. PhysicsSketch is one fun and interesting tool you will most likely enjoy to use; this is because it has a unique feature that allows all your sketches to move using Newtonian law. Just like the old brick games where you arrange bricks, this tool does something similar such that your drawings pile up on each other and even move to create room for the bigger ones. You can change colours, start/stop the timer for the movements, and so on.

Conclusion
These are just a few of the best sketch tools that any developer or designer should know about. Sketching has taken another dimension and artists, designers and developers need to evolve with the trend, and these 12 HTML Sketching Tools will most likely come in handy at one point or the other. We hope this list helps you in your quest to find a great sketching tool. Follow our blog, subscribe to our newsletter and social media channels for more updates.

